Esta es la tercera y última parte del diccionario de un diseñador gráfico que en La Gran Impressió. Hemos hecho una recopilación de los términos más significativos en nuestra otras dos anteriores, las cuales puedes ver pulsando aquí para ver la primera parte o aquí para ver la segunda parte de este diccionario.
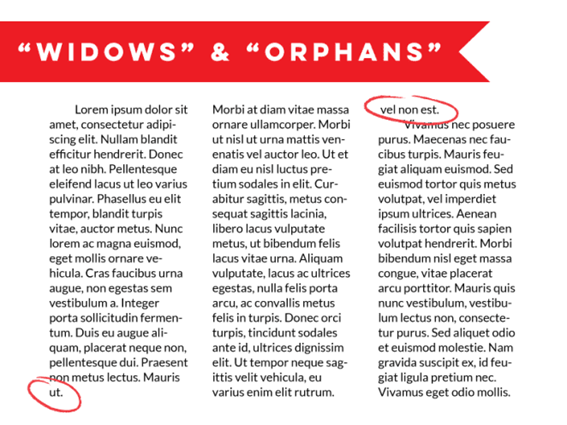
L]. Líneas Huérfanas y Viudas
Son palabras que ‘quedan colgando’ de un párrafo en un salto de línea. Normalmente aparecen en la parte superior o inferior de una columna o párrafo.
Es poco estético, por lo que siempre es una buena idea revisar el cuerpo y la alineación del texto antes de terminarlo, y eliminarlas manualmente cuando aparezcan.

L]. Legibilidad
Mide la facilidad de distinguir una letra de la siguiente. La legibilidad tiene mucho que ver esencialmente con la tipografía y la forma en la que la utilizas; por ejemplo, tipografías serif, calibri o sans serif generalmente son mejores para cuerpos de texto más pequeños.

L]. Logotipo
Es un tipo de logo en donde el nombre de la empresa es diseñado de una forma visual. Piensa en marcas como Google, Ikea, Disney.

L]. Lorem Ipsum
También llamada como ‘borrador’, lorem ipsum es un texto genérico de relleno utilizado cuando el texto no está disponible o cuando queremos generar texto de manera aleatoria para completar un párrafo. Se utiliza como marcador de posición para demostrar cómo se vería un diseño una vez que se haya incluido el cuerpo del texto real.

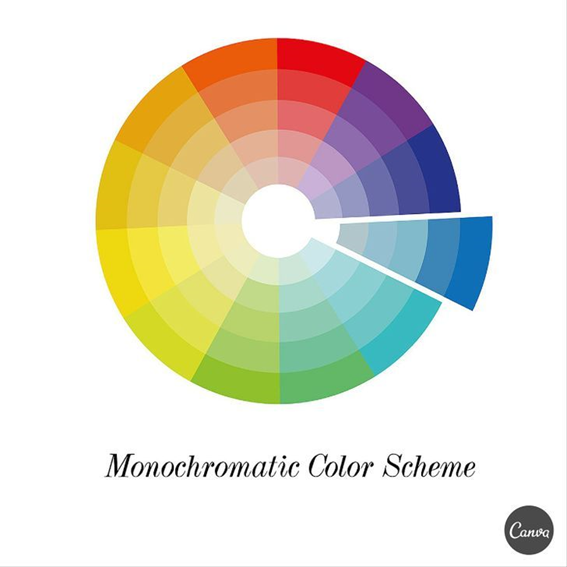
M]. Monocromo
Es un esquema de color construido a partir de un solo color, incluyendo tonos más claros y más oscuros del mismo color.

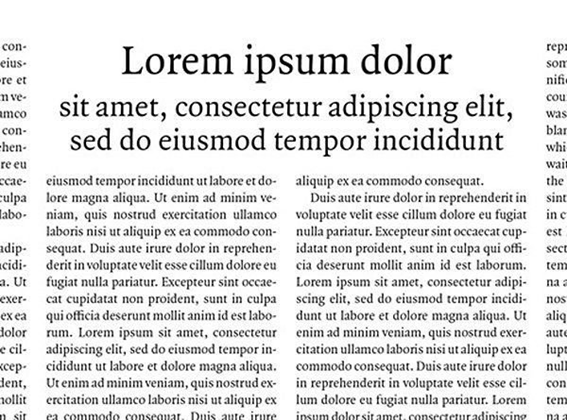
M]. Márgenes
Es el espacio que se encuentra alrededor del borde de una página. Al aumentar o disminuir el tamaño de los márgenes de tu página, puedes crear un diseño más relajado o tenso, respectivamente. El ejemplo de abajo tiene márgenes más abiertos.

M]. Marca
Es un conjunto de conceptos, ideas y emociones que encapsulan los valores y ética de tu empresa. Una marca es una mezcla de todos los detalles conceptuales finos que conforman la empresa, desde el contenido que promueve la marca, la forma en la que los empleados se expresan, las palabras que utilizan, los valores que mantienen, etc.

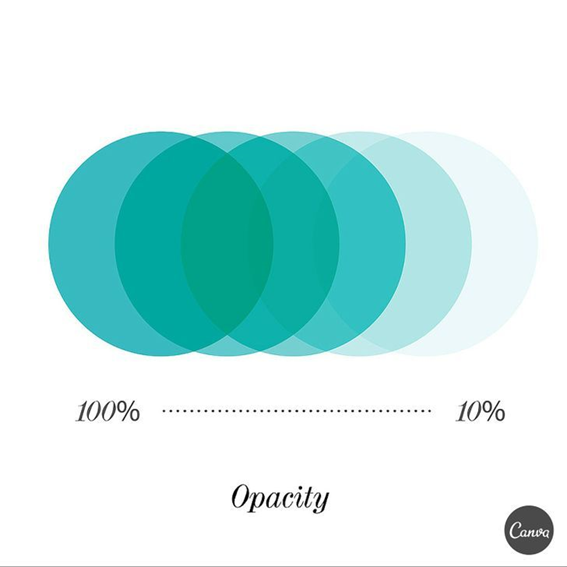
O]. Opacidad
Es el grado de transparencia que tiene un elemento en concreto. Entre más baja sea la opacidad, más transparente será el elemento.

P]. Pantone (PMS)
El ‘Pantone Matching System’, o ‘Sistema de Equilibración de Colores Pantone’, es un sistema estandarizado de colores para impresión. Cada color Pantone está numerado, facilitando la referencia e identificación de tonos exactos de color.

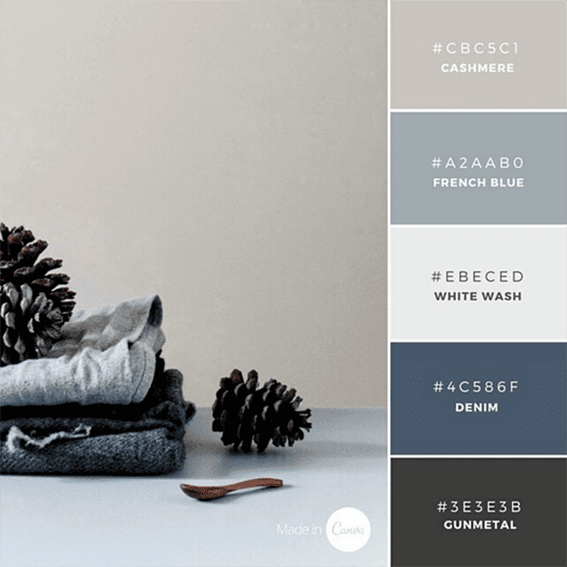
P]. Paleta
Es la selección de colores que puedes elegir para usar en tu diseño.

R]. Resolución
Es la cantidad de detalle de una imagen. En términos generales, entre más alta sea la resolución, mejor apariencia tendrán tus imágenes y más detalles se procesarán, mientras que las imágenes o gráficos con menores resoluciones tienden a verse borrosas, pixeladas o turbias.
R]. Regla de Tercios
La Regla de Tercios es una teoría que dice que si divides tu imagen con dos líneas verticales y dos líneas horizontales, las áreas en donde intersectan las líneas serán los puntos focales de tu diseño.

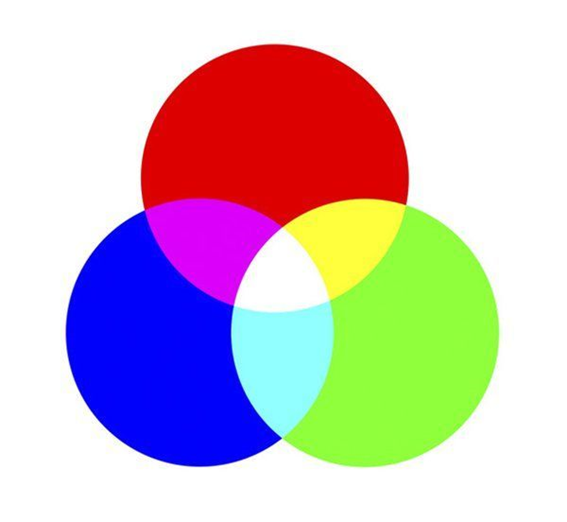
R]. RGB
RGB, del inglés ‘Red, Green, Blue’, o ‘Rojo, Verde, Azul’, es un modelo de color que se utiliza para propósitos de pantalla. RGB es un color aditivo, lo que significa que al mezclar colores, comenzamos con el negro y terminamos con el blanco a medida que agregamos más color.

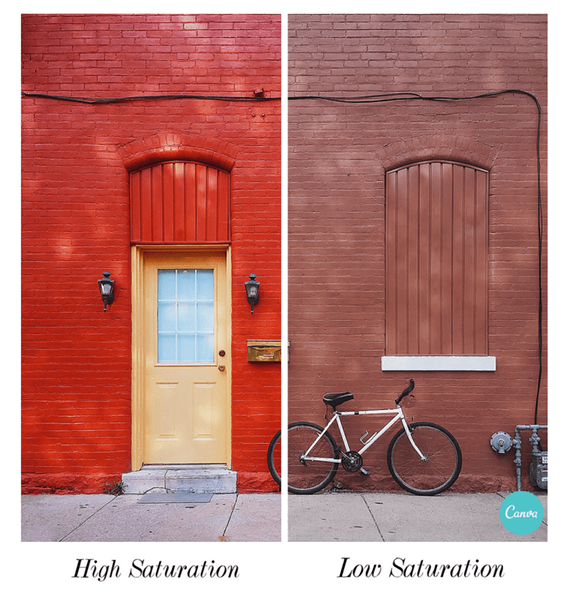
S]. Saturación
Es el grado de intensidad o vivacidad de un color. Por ejemplo, un color con baja saturación puede parecer más pálido y desvanecido, mientras que un color más saturado puede parecer más vibrante y colorido.

T]. Tipografía de Exhibición
Es la tipografía o fuente diseñada con el objetivo de atraer la atención. Piensa en los títulos de las películas en los pósters, títulos de artículos en revistas, encabezados de periódicos, etc.

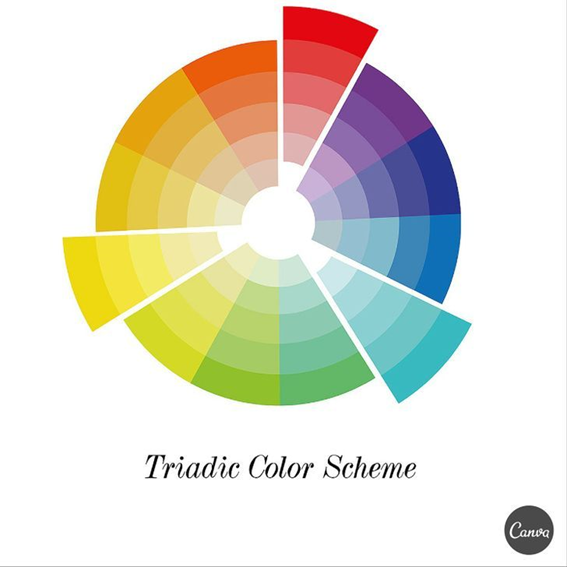
T]. Triádico
Es un esquema de color construido a partir de tres colores igualmente espaciados alrededor del círculo cromático o rueda de color.

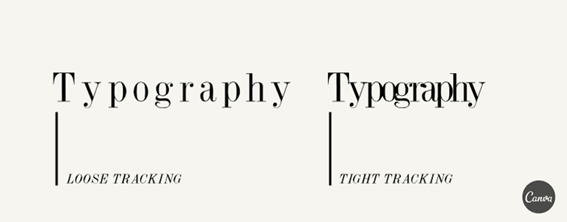
T]. Tracking
El tracking se refiere al espacio entre letras. Cuando aplicamos tracking a textos, estamos ajustando el espacio entre cada letra de las palabras para cambiar la densidad o apariencia de un bloque de texto (por ejemplo, del cuerpo del texto). El tracking no debe confundirse con el kerning, que se refiere al ajuste de espacio entre pares individuales de letras.

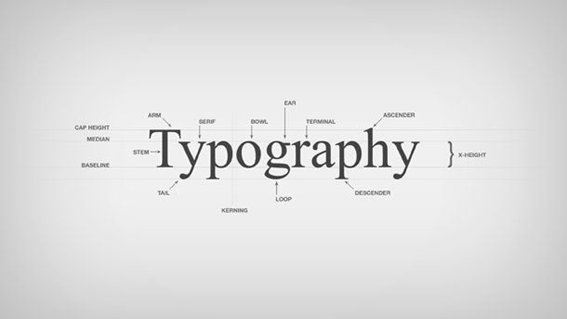
T]. Tipografía
Es el arreglo artístico de la letra de una forma legible y visualmente atractiva. La tipografía, por lo general, se refiere al diseño y uso de varios tipos de caracteres de una forma que ayude a comunicar mejor, visualmente, las ideas.

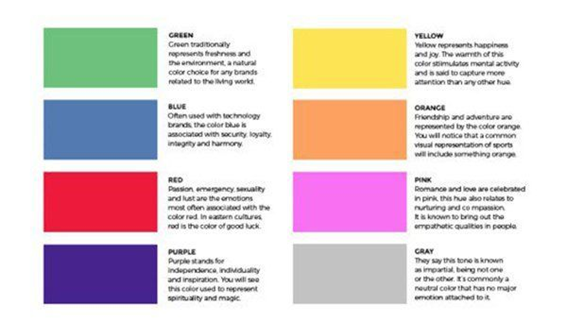
T]. Teoría del Color
Es el estudio de cómo los colores hacen que las personas se sientan y respondan. Ciertos colores suelen evocar ciertas emociones y sentimientos subconscientes en la gente – por ejemplo, tendemos a asociar al azul con la confianza y la fiabilidad, por lo tanto, muchas empresas corporativas tienen logotipos y marcas azules.

T]. Textura
Cuando se trata de diseño, la textura se refiere a la superficie táctil real de un diseño, o la tactilidad visual de tu diseño. Al superponer imágenes y gráficos con textura sobre tu diseño, normalmente puedes crear una apariencia visual de tactilidad que refleja la textura real.

T]. Tipo de Letra Serif
Es un tipo de letra con pequeños trazos decorativos (llamados ‘serifs’, o serifas) que se encuentran al final de las líneas horizontales y verticales. Los tipos de letra serif suelen tener una apariencia profesional, autoritativa y tradicional.

T]. Tipo de Letra Sans Serif
Es un tipo de letra sin pequeños trazos decorativos. Los tipos de letra sans serif suelen verse más modernos, elegantes y limpios que sus homólogos con serif.

T]. Tipo de Letra Script o Manuscrita
Es una tipografía que imita la escritura cursiva. Las tipografías script o manuscritas suelen verse elegantes, personales y/o más casuales, dependiendo en qué tan embellecidas estén.

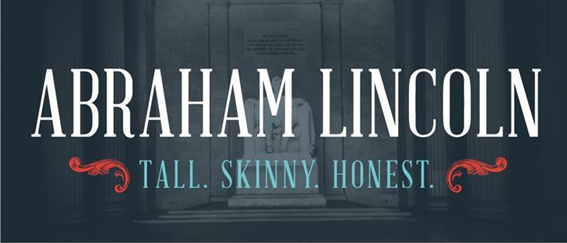
T]. Tipo de Letra Slab Serif
Es un tipo de letra con serifas más gruesas y cuadradas, usado comúnmente en encabezados y títulos, pero raramente en el cuerpo del texto. Las tipografías slab serif suelen verse más robustas, fuertes y gruesas.

T]. Troquelado
Es el proceso de cortar áreas de tu diseño impreso en varias formas para crear efectos únicos. El troquelado se realiza después de la impresión y se clasifica como un proceso de acabado.

Bien, aquí tienes la última parte de los términos más comunes que puedes encontrarte al trabajar con (o como) un diseñador gráfico.
Seas diseñador o no, ten en mente que mientras la terminología es importante, no lo es todo. Las definiciones cambian y se adaptan a diferentes circunstancias, así que mantén tus ojos abiertos a nuevos conceptos e ideas, mantén una mente abierta y, ¡haz preguntas! No hay vergüenza en pedir a otros que ayuden a clarificar algún concepto en particular del que no estás seguro. O si todo lo demás falla, puedes buscarlo todo en Google.
Ahora, cambiemos de lugar: ¿qué términos de diseño gráfico utilizas o ves que se utilizan frecuentemente? ¡Háznoslos saber en los comentarios!
Esperamos que este artículo os fuera útil,
muchas gracias.
Síguenos en redes sociales
Instagram: @lagranimpressio
Visita nuestra web
Ven a vernos
Dirección: Carrer d’Enric Granados, 50, 08008 Barcelona
Horario: 9.00 – 14.30 | 16.00 – 19.00 (L – V)

